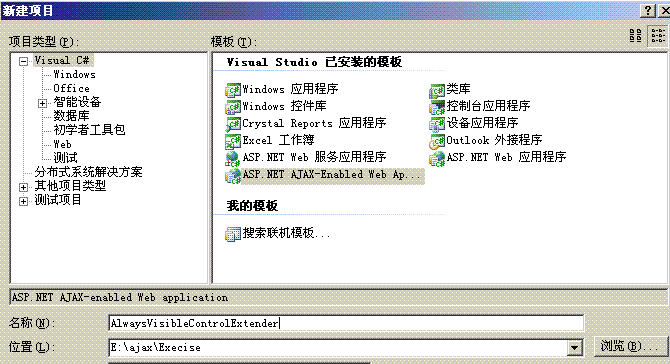
今天早上学习了AlwaysVisibleControlExtender控件,感觉还是不错。下午就写点东西,总结一下使用方法。 简单使用示例(显示当前时间) 1)在VS下,新建一个ASP.NET AJAX-Enabled Web Project项目,命名为AlwaysVisibleControlExtender。如图: 

 <cc1:AlwaysVisibleControlExtender ID="AlwaysVisibleControlExtender1" HorizontalOffset="10" HorizontalSide="Right" VerticalOffset="10" VerticalSide="Top" TargetControlID="Panel1" ScrollEffectDuration=".1" runat="server"> 2
<cc1:AlwaysVisibleControlExtender ID="AlwaysVisibleControlExtender1" HorizontalOffset="10" HorizontalSide="Right" VerticalOffset="10" VerticalSide="Top" TargetControlID="Panel1" ScrollEffectDuration=".1" runat="server"> 2  </cc1:AlwaysVisibleControlExtender>
</cc1:AlwaysVisibleControlExtender> 属性说明: a.HorizontalOffset:设置目标控件在水平方向的偏移量,相对于水平边缘方向。 b.HorizontalSide:设置目标控件的水平边缘的参考方向。 c.VertialOffset:设置目标控件在垂直方向的偏移量,相对于垂直边缘方向。 d.VertialSide:设置目标控件的垂直边缘的参考方向。 e.TargetControlID:目标控件的ID。 f.ScrollEffectDuration:目前不清楚该属性具体作用,调整了Panel没什么反应。请大家指点。 3)在Panel里添加一个div标签,用于显示当前时间。代码如下:
 <div id="currentTime" runat="Server" style="font-size:xx-large;font-weight:bold;line-height:40px;"></div>
<div id="currentTime" runat="Server" style="font-size:xx-large;font-weight:bold;line-height:40px;"></div> 4)最后在页面上加入一个Javascript函数,用于读取当前时间,并在currentTime中显示。
 < script type = " text/javascript " > 2
< script type = " text/javascript " > 2  function UpdateTime() 3
function UpdateTime() 3 
 { 4
{ 4 var label=document.getElementById('currentTime'); 5
var label=document.getElementById('currentTime'); 5 if(label) 6
if(label) 6
 { 7
{ 7 var time=(new Date()).localeFormat("T"); 8
var time=(new Date()).localeFormat("T"); 8 label.innerHTML=time; 9
label.innerHTML=time; 9 }10
}10 } 11
} 11  UpdateTime(); 12
UpdateTime(); 12  window.setInterval(UpdateTime, 1000 ); 13
window.setInterval(UpdateTime, 1000 ); 13  </ script >
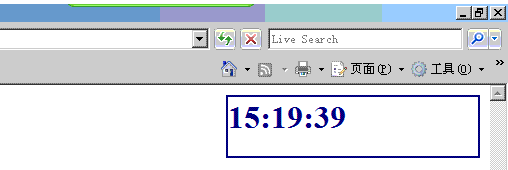
</ script > 5)在页面上点击右键,选择在浏览器里查看。对该效果进行预览。